
In the ever-evolving world of web design, few tools offer as much versatility and scalability as Webflow. It’s a software that allows you to create beautiful websites with minimal coding knowledge. And its built-in integrations allow you to connect it with other powerful services. In this ultimate guide to Webflow integrations, we’ll explore all how you can use these integrations to take your website to the next level.

What is a webflow integration?
A Webflow integration is simply a way for different services or applications to talk to each other. For example, if you’re using Google Analytics on your website, an integration would allow that data to be automatically sent from Google Analytics to Webflow so that you can analyse it within the platform. This type of connection makes it easier for developers and designers to access the data they need without having to manually transfer it between platforms.
Benefits of using Webflow integrations
There are many advantages to using webflow integrations over manual data transfers or other methods of connecting different services. Here are just a few:
1) Increased efficiency:
By automating processes such as data transfer and communication between different applications, it removes time-consuming tasks from your workflow and allows you to focus on more important aspects of your project.
2) Improved accuracy:
Automated systems reduce errors caused by human input or misinterpretation, ensuring that all data is transferred accurately between two different platforms.
3) Increased security:
Automated processes provide an additional layer of security as they do not require manual intervention to function properly.
4) Cost savings:
Since most automated processes do not require additional hardware or personnel costs, they can often result in significant cost savings over other methods of integrating different services.
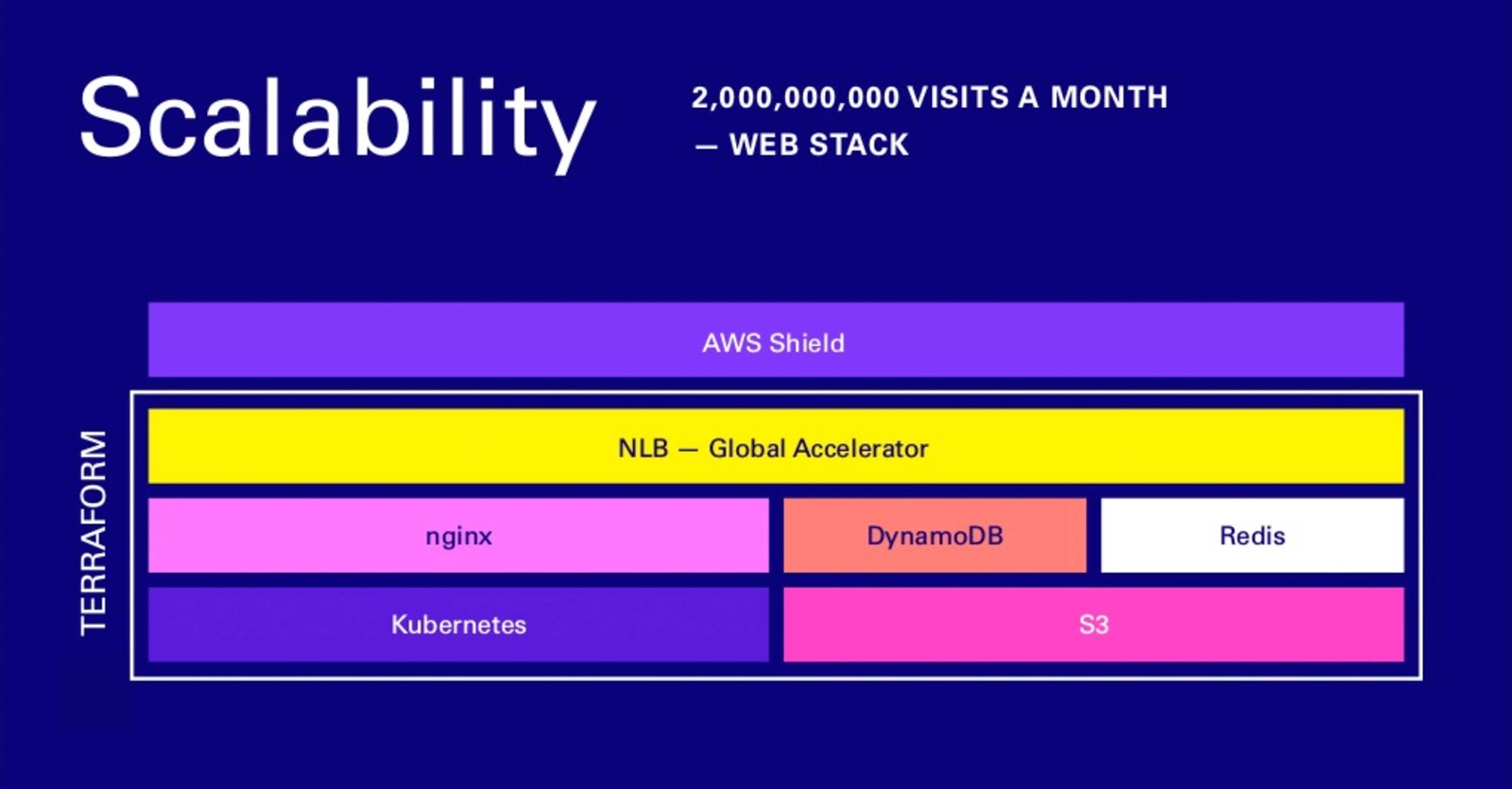
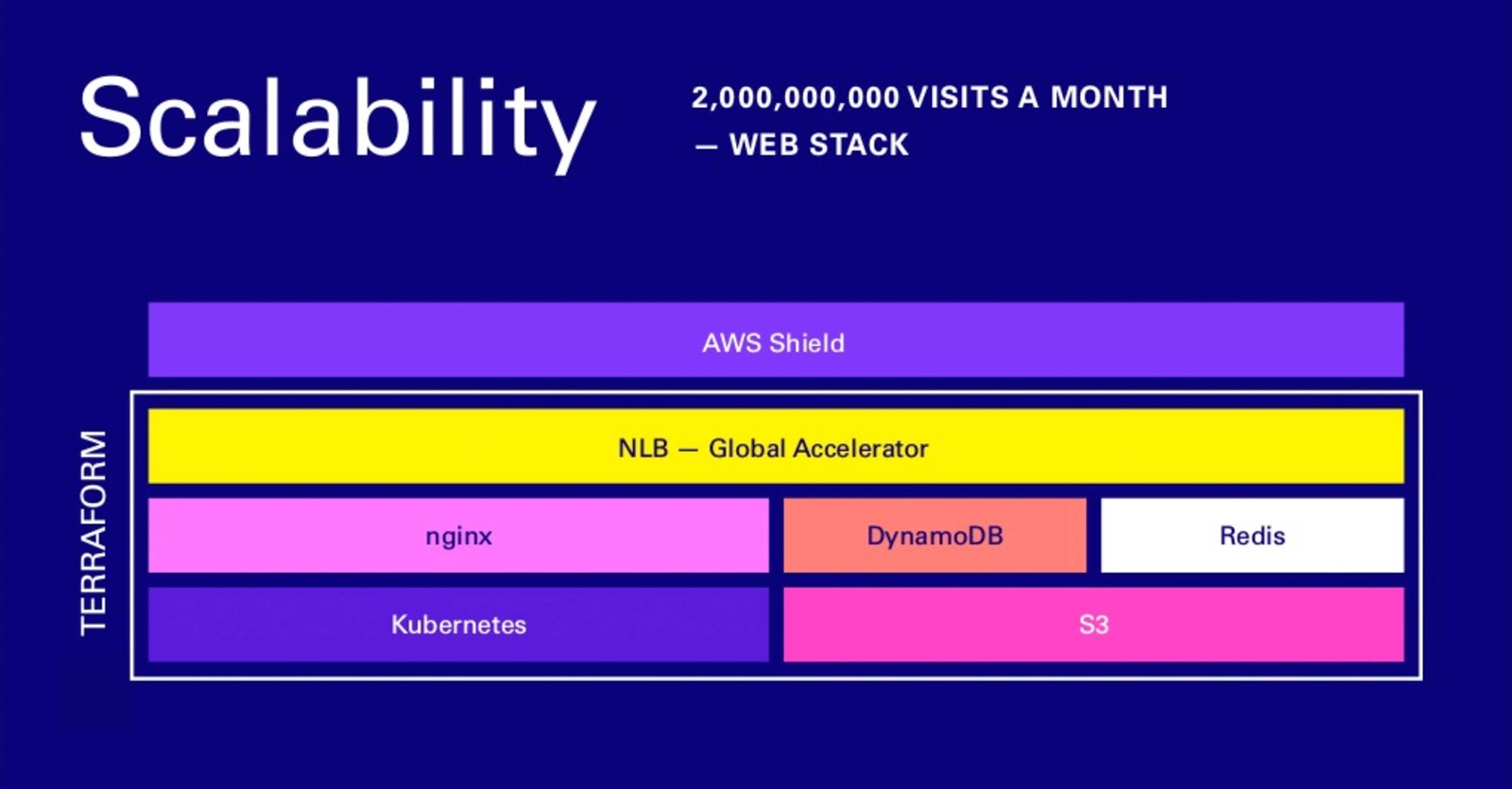
5) Scalability:
With automated systems, you have more control over how quickly they scale when needed and can easily adjust their settings if necessary – something that isn’t always possible with manual integration methods.
Popular types of webflow integrations
When looking at popular types of webflow integrations, there are several common connections across industries, including eCommerce stores, marketing companies, digital agencies, and more. Here are a few examples:
1) Payment Gateways:
Connecting payment gateways such as Stripe and PayPal to your website allows customers to make purchases directly through the platform without the hassle or delays caused by manually entering or processing payments offline.
2) Email marketing platforms:
These integrations allow users to send newsletters and promotional emails directly from their website without any additional setup or maintenance beyond what’s already available in their email provider’s interface.
3) CRM Solutions:
Customer Relationship Management (CRM) solutions like Salesforce allow businesses to track customer interactions across multiple channels in one place, making it easy to organise leads, nurture prospects, close sales faster, etc.
4) Social media platforms:
Integrating social media platforms like Twitter, Facebook, Instagram, etc. into your website means users can share content directly from the site itself – reducing the need for external sharing links and instantly increasing engagement.
5) Analytics tools:
Tracking user behaviour & gaining valuable insights into visitor behaviour requires robust analytics tools such as Google Analytics & Mixpanel – both natively supported by various web flow plugins & extensions, providing accurate real-time data on user behaviour & engagement levels.
6) Third Party APIs:
Application Programming Interfaces (APIs) allow developers to build custom interfaces that allow third party applications to talk to each other – allowing them to exchange information effortlessly, while significantly reducing overall development time.
Choosing the right integrations for your site
Once you understand what types of integrations are available for use within your website, the tricky part comes – choosing which ones will work best for you. When choosing an integration, look at things like cost, ease of use, features offered and customer support provided by the respective providers before deciding whether or not they are a perfect fit for your needs. In addition, consider factors such as scalability – ensuring that the solution you choose can handle higher volumes of activity as traffic increases down the line.

The bottom line
WebFlow integrations are essential if you want to get the most out of this powerful service – they allow developers to add new features quickly while improving accuracy and efficiency throughout the process, allowing sites to grow organically without the added hassle of traditional methods. Do some research beforehand to choose the right ones to suit your needs, specifically after weighing up the pros and cons offered by each provider based on the criteria mentioned above – but ultimately the goal should be to create an environment where customers are delighted every step of the way!
